What Is The Copyright Rule For Using An Image And Changing It To Make It Your Own?
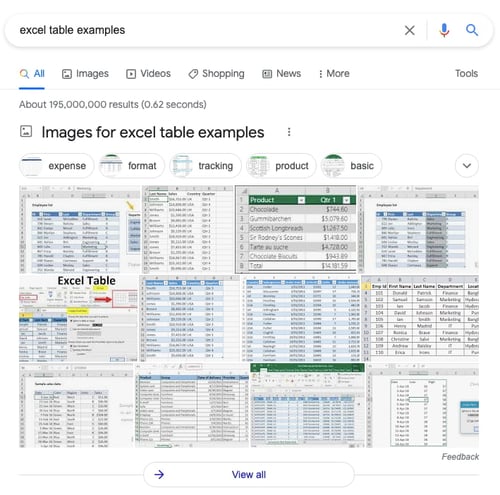
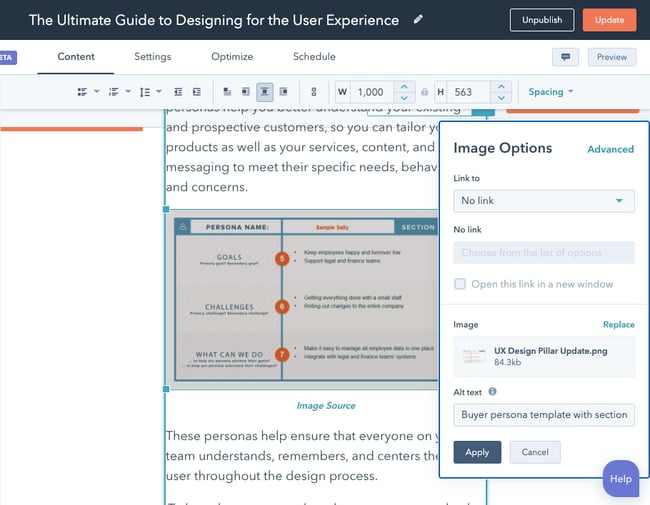
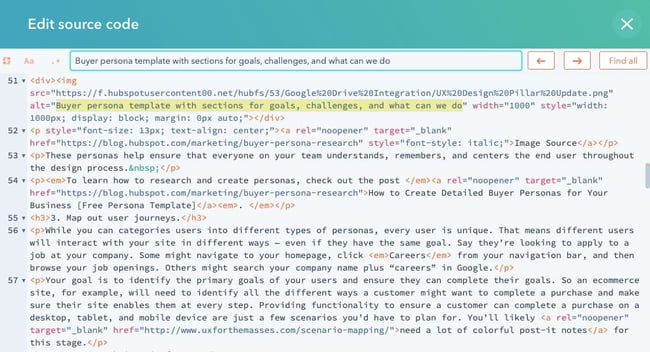
If you spend time optimizing your blog or website'due south content, headers, subheaders, and meta descriptions for search engines, the following epitome should alert you: The screenshot above is the showtime search engine results page (SERP) Google produces for the search term, "excel table examples." Notice how, in addition to the "Images" tab at the elevation, Google pulls in a substantial pack of clickable images to the get-go of the main results folio — before any organic text results are even visible. Today, nearly 38% of Google'due south SERPs prove images — and that's likely to increase. That means, despite your all-time SEO efforts, you could nevertheless be missing out on another source of organic traffic: your website'due south images. How do you get in on this traffic source? Image alt text. Too called alt tags and alt descriptions, alt text is the written copy that appears in identify of an image on a webpage if the image fails to load on a user'due south screen. This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website. Whether or not you perform SEO for your business organization, optimizing your website'southward epitome alt text is your ticket to creating a amend user experience for your visitors, no matter how they first found yous. In most content management systems (CMSs), clicking on an epitome in the trunk of a web log mail produces an image optimization or rich text module, where you can create and change the paradigm'due south alt text. Allow's walk through what the next steps are for CMS Hub and WordPress beneath. In HubSpot, one time you lot've clicked on an image and clicked the edit icon (which looks similar a pencil), an image optimization pop-up box will appear. Hither's what this image optimization window looks like in the CMS inside your HubSpot portal: Your alt text is then automatically written into the webpage'south HTML source code, where you tin can edit the paradigm's alt text further if your CMS doesn't have an easily editable alt text window. Here'southward what that alt tag might look like in an article's source code: In WordPress, clicking on an image will automatically open the Cake tab in the sidebar. Under the section labelled "Paradigm Settings,"add the alt text in the empty field. When yous're fix, click Update from the toolbar at the peak of your screen. The well-nigh important dominion of alt text? Be descriptive and specific. Go along in mind, notwithstanding, that this alt text rule tin lose its value if your alt text doesn't as well consider the image's context. Alt text tin can miss the mark in three different ways. Consider the examples beneath. What'due south incorrect with the line of alt text above? Too many references to HubSpot. Using alt text to stuff keywords into fragmented sentences adds too much fluff to the image and non enough context. Those keywords might be important to the publisher, but non to web crawlers. In fact, the alt text in a higher place makes it hard for Google to understand how the image relates to the rest of the webpage or article it's published on, preventing the image from ranking for the related longtail keywords that take college levels of interest backside them. Worst withal, if you stuff likewise many keywords, so y'all may incur a Google penalty. With the bad alt text (higher up) in mind, meliorate alt text for this image might be: Prototype via Winslow Townson The line of alt text to a higher place technically follows the showtime rule of alt text — exist descriptive — but it's not being descriptive in the right way. Yes, the prototype higher up shows a baseball game field and a player striking a baseball. Only this is also a picture of Fenway Park — and the Red Sox's #34 David Ortiz clocking one over correct field. These are important specifics Google would need to properly alphabetize the epitome if it's on, say, a blog post most Boston sports. With the bad alt text (above) in mind, better alt text for this image might be: Prototype via UCLA Both images to a higher place have clear context that tin help us write adept alt text — one is from a HubSpot function, and the other is Fenway Park. But what if your paradigm doesn't have official context (like a place name) by which to describe it? This is where you'll need to use the topic of the article or webpage to which you're publishing the image. Here are some bad and good examples of alt text based on the reason you're publishing it: The line of alt text above would normally pass as decent alt text, merely given that our goal is to publish this image with an article well-nigh going to business concern school, we're missing out on some key discussion choices that could help Google associate the image with certain sections of the article. With the bad alt text (above) in mind, better alt text for this epitome might be: The line of alt text to a higher place is almost as descriptive and specific as the expert alt text from the previous example, so why doesn't it suffice for a webpage about education software? This example dives even deeper into the topic of business concern school, and specifies that the ideal audition for this webpage is teachers. Therefore, the prototype's alt text needs to reflect that. With the bad alt text (above) in mind, better alt text for this image might be: Ultimately, image alt text needs to be specific just besides representative of the topic of the webpage it's supporting. Get the idea then far? Here are a few important keys to writing effective image alt text: According to Google, alt text is used — in combination along with computer vision algorithms and the contents of the page — to empathise the discipline matter of images. Alt text therefore helps Google to improve understand not merely what the images are about, simply what the webpage as a whole is near. This tin help increase the chances of your images appearing in image search results. When creating content on a topic, consider how your audience might prefer to find answers to their questions on that topic. In many cases, Google searchers don't want the classic blueish, hyperlinked search result — they want the epitome itself, embedded within your webpage. For instance, a visitor looking upwards how to remove duplicates in excel might prefer a screenshot and then they can understand how to complete the chore at a glance. Image Source Because this prototype has optimized alt text, it appears in image search results for the longtail keyword "how to remove duplicates in excel." Since the postal service also appears in the web search results for the same keyword, visitors could land on the web log post through these two different channels. We've already alluded to several reasons why image alt text is important: namely, accessibility, user feel, and image traffic. Understanding these reasons will help you write the best alt text possible for your images. Below we'll take a closer wait at the major reasons prototype alt text is important. Dorsum in 1999, W3C published its Web Content Accessibility Guidelines 1.0 in order to explain how to brand content more accessible for users with disabilities. One of these guidelines was to "Provide equivalent alternatives to auditory and visual content." That meant any webpages including images (or movies, sounds, applets, etc.) should include equivalent information to its visual or auditory content. For example, say a web page contains an image of an upwards arrow that links to a table of contents. A text equivalent might be "Go to table of contents." This would allow a user with a screen reader or other assistive technology to sympathize the purpose of the image without seeing it. In other words, alt text helps ensure your visual content is accessible to all users, including those with visual impairments. Alt text non only provides a improve user experience to users with disabilities — it provides a improve UX to all users. Say, a company has a depression-bandwidth connexion and then the images on your webpage aren't loading. Instead of merely seeing a broken link icon, they'll also see the alt text. This will allow them to glean what the image was meant to convey. For example, a user might be able to see the image on the left. If they tin can't — due to a disability, bandwidth issue, or another reason — and so they will hear or see the alt text on the correct. This volition help provide a better user experience than if there were no alt text. Prototype Source One of the nigh important things epitome alt text can practice for yous is turn your images into hyperlinked search results that announced either in Google Images or as epitome packs. Paradigm packs are special results displayed every bit a horizontal row of image links that can appear in any organic position (including the #1 spot on a SERP, as seen in the example in the intro). Images that announced in either Google Images or prototype packs provide yet another style to receive organic visitors. This can result in thousands of more than visitors — at to the lowest degree it did in HubSpot's case. First in 2018, the HubSpot Blog team implemented a new SEO strategy that, in office, focused more intently on optimizing image alt text. This helped to increase the blog's paradigm traffic past 779% in less than a year, which resulted in 160,000 more organic views. Yous can read more about the team's success in this blog post. Then, where do you start when developing alt text for your blog posts and webpages? Consider performing a basic inspect of your existing content to see where yous can incorporate alt text into previously untagged pictures. Lookout to meet how your organic traffic changes among the pages that y'all give new alt tags. The more images y'all optimize, the better your SEO strategy will be moving forward. Editor's note: This post was originally published in September 2018 and has been updated for comprehensiveness. 

What is alt text?
How to Add Alt Text to Your Images
How to Add together Alt Text in the HubSpot CMS


How to Add together Alt Text in the WordPress CMS

three Prototype Alt Text Examples (the Good and the Bad)
1. Keyword vs. Item

Bad Alt Text
alt="HubSpot office wall Singapore entering marketing workplace murals orange walls ship it" Practiced Alt Text
alt="Orange landscape that says 'ship it' on a wall at HubSpot's Singapore office" 2. Detail vs. Specificity

Bad Alt Text
alt="Baseball player striking a brawl at a baseball field" Practiced Alt Text
alt="David Ortiz of the Boston Reddish Sox batting from dwelling house plate at Fenway Park" iii. Specificity vs. Context

For an Article About Attending Business Schoolhouse
Bad Alt Text
alt="Woman pointing to a person's estimator screen" Skilful Alt Text
alt="Business school professor pointing to a student'southward computer screen" For a Webpage on Education Software for Business organization School Teachers
Bad Alt Text
alt="Teacher pointing to a pupil's figurer screen" Skilful Alt Text
alt="Professor using didactics software to instruct a business organization school student" Epitome Alt Text Best Practices
How Alt Text Affects SEO

Why is image alt text important?
Accessibility
User Feel
![]()
Image Traffic
Adding Image Alt Text to Your Website


Originally published Jul 12, 2021 7:00:00 AM, updated July 12 2021
Source: https://blog.hubspot.com/marketing/image-alt-text
Posted by: duartetoneady.blogspot.com


0 Response to "What Is The Copyright Rule For Using An Image And Changing It To Make It Your Own?"
Post a Comment